Aby dodać obrazek do wpisu, musisz najpierw umieścić go w bibliotece mediów. W tym celu kliknij znajdujący się w zakładce Dodaj Pliki przycisk „Wybierz pliki” (na środku ekranu). Otworzy się okno dialogowe z drzewem katalogów znajdujących się na Twoim komputerze. Wybierz z dysku zdjęcie, które chcesz wstawić (możesz też dodać kilka zdjęć jednocześnie) i naciśnij przycisk „Otwórz”.
Zdjęcia można także umieszczać na serwerze, przeciągając je z katalogu na komputerze i upuszczając w obszarze dodawania zdjęć.
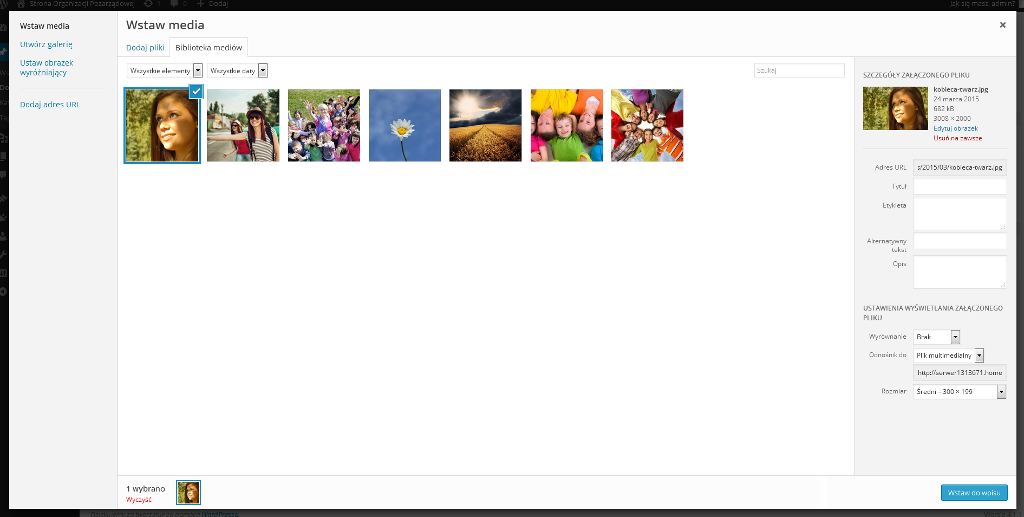
Jeżeli pliki są duże, będziesz musiał trochę zaczekać, aż pliki zostaną wgrane na serwer. Pamiętaj, że jeśli dodałeś kilka zdjęć na raz, a chcesz wstawić tylko jedno z nich, musisz odznaczyć pozostałe. Zaznaczone zdjęcia otoczone są niebieską ramką, ponadto na dole ekranu znajduje się liczba i lista miniatur zaznaczonych zdjęć. Do hurtowego odznaczania zdjęć służy opcja „Wyczyść”.
Na początek wybierz jedno zdjęcie, które chcesz wstawić do wpisu. Z prawej strony pojawią się dodatkowe opcje dotyczące wybranego zdjęcia. Możesz ustawić szczegóły zdjęcia teraz – z poziomu ekranu dodawania mediów, lub później – po wstawieniu go do wpisu, klikając opcję edycji zdjęcia.
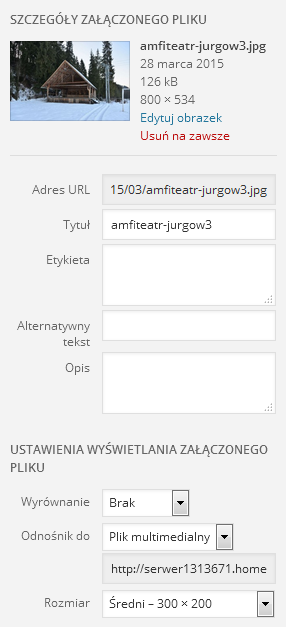
Na górze kolumny z opcjami zdjęcia znajdują się szczegóły załączonego pliku, czyli: nazwa pliku, data dodania, rozmiar oraz wymiary. Poniżej link do edycji obrazka oraz możliwość jego trwałego usunięcia z serwera.
Edycja obrazka to zestaw ciekawych narzędzi do edycji obrazka z poziomu strony. Za ich pomocą możesz:
- wykadrować zdjęcie (zostawiając np. jego najbardziej istotną część),
- obrócić zdjęcie (zgodnie z ruchem wskazówek zegara lub przeciwnie),
- odbić zdjęcie (pionowo lub poziomo),
- przeskalować zdjęcie (proporcjonalnie zmniejszyć jego rozmiar).
| Uwaga!
Dokonując zmian edytujesz oryginalny obrazek, znajdujący się na serwerze. To znaczy, że jeżeli wstawisz go w dowolnym innym miejscu na stronie, pojawi się on w zmienionej wersji. Na szczęście, dla wszystkich wyedytowanych obrazków pojawia się opcja „Przywróć oryginał”, dzięki której możesz przywróć je do pierwotnego stanu. |
Wracając do kolumny z informacjami i opcjami dotyczącymi obrazka – następne jest okienko zawierające adres URL obrazka, a pod nim znajdują się ważne pola do wypełnienia (teksty w poszczególnych polach mogą się powtarzać):
- Tytuł – (zalecane) pojawi się po najechaniu kursorem myszki na obrazek, a także jako podpis zdjęcia w galerii. Automatycznie tytuł pobiera się z nazwy obrazka, ale nie wygląda to ładnie ani profesjonalnie, dlatego lepiej go zmienić.
- Etykieta – (opcjonalne) w większości motywów pojawi się jako podpis pod zdjęciem.
- Alternatywny tekst – (zalecane) ten tekst zostanie wyświetlony jeżeli nie uda się wczytać obrazka, zostanie także odczytany przez roboty wyszukiwarek. Dodawanie alternatywnego tekstu jest ponadto ukłonem w stronę osób niewidomych, które oglądają strony za pomocą programów czytających treść strony (oczywiste jest, że nie rozpoznają one co znajduje się na danym obrazku, za to mogą z łatwością odczytać jego opis alternatywny),
- Opis – (opcjonalne) dodatkowe informacje na temat zdjęcia, zazwyczaj nie jest wyświetlany na stronie, ale może się pojawić pod zdjęciem na stronie załącznika.
Oczywiście dodawanie wszystkich powyższych informacji nie jest obowiązkowe, ale warto poświęcić na ich dodanie kilka chwil, ponieważ mają one wpływ między innymi na widoczność strony w wyszukiwarkach. Innymi słowy Google lubi, gdy obrazki są prawidłowo opisane, a dodatkowo, dzięki rzetelnym podpisom zdjęć, możemy trafić do wyników wyszukiwania grafiki i zyskać dzięki temu dodatkowy ruch.
| Wstawiając zdjęcia warto także zwrócić uwagę na nazwy plików. Zamiast nic nieznaczących nazw typu DSC00485.jpg lepiej nazywać je adekwatnie do tego, co się na nich znajduje, np. amfiteatr-w-jurgowie.jpg |
Następnie przechodzimy do ustawień wyświetlania załączonego pliku. W tym miejscu możemy określić:
- Wyrównanie zdjęcia – możliwe opcje: do lewej, do prawej, do środka, brak wyrównania
- Odnośnik do – czyli co ma się wyświetlić użytkownikowi po kliknięciu w zdjęcie. Możliwe opcje, to:
- pliku multimedialnego (czyli pełnowymiarowej wersji obrazka),
- strony załącznika (automatycznie wygenerowanej strony, na której znajduje się tylko ten obrazek). Przykładowa strona załącznika:
- własnego adresu URL (możemy wpisać dowolny adres, na przykład do jakiegoś innego wpisu lub zewnętrznej strony internetowej),
- brak (jeżeli wybierzemy tę opcję, obrazek przestanie być hiperłączem).
- Rozmiar – do wyboru są trzy rozmiary, które utworzyły się same w chwili wgrywania zdjęcia na serwer: miniatura (domyślnie 150×150 pikseli), rozmiar średni (domyślnie szerszy bok zdjęcia 300 pikseli) oraz rozmiar pełny (zdjęcie w takim rozmiarze, jaki wgraliśmy na serwer)
Kiedy już uzupełnisz wszystkie ustawienia, naciśnij przycisk Wstaw do wpisu – obrazek pojawi się w jego treści.
| Maksymalna wielkość dodawanych plików to 64 MB, jednak w przypadku obrazków na potrzeby Internetu, zaleca się wstawianie nie większych niż 150 – 200 kB. Większe obrazki będą niepotrzebnie spowalniać stronę i zajmować miejsce na serwerze.
Wymiary zdjęcia: dłuższy bok zdjęcia nie powinien przekraczać 1024 pikseli. |